Минимализм в веб-дизайне
Минимализм, как направление становится всё популярнее в различных отраслях: искусства, программного обеспечения, конструирования и т.д. Я также неравнодушен к этому направлению, его свойствам и принципам, именно поэтому и решил описать свой взгляд на веб-дизайн в стиле минимализм.
Введение в минимализм:
Ранее я писал о минимализме в графическом дизайне — там немного описано введение. Но всё же, стоит повториться: данное направление поставило своё начало в 1960-х годах в Америке, а именно в художественном искусстве. Тогда стиль минимализм был своеобразным ответом на абстрактный экспрессионизм.
Не буду обобщать отрасли, а говоря именно о веб-дизайне, то тут минимализм в сегодняшнее время имеет хороший темп роста. Всё больше людей начинают постигать минималистский стиль.
В веб-дизайне чистый минимализм ещё довольно редко встречается, но вот его свойства и принципы часто используются при создание структуры сайта, юзабилити и непосредственно внешнего вида.
Принципы минимализма:
Хочу отметить, что восприятие и понимание минималистского стиля в веб-дизайне у каждого человека может быть своим и он может считать его верным, т.к. определённых стандартов в данном стиле нет. Следует детально подходить к принципам и использовать их исходя из того, на какую тематику выстраивается дизайн веб-ресурса, а также брать во внимание обязательные элементы (без которых нельзя обойтись). Этим минимализм и универсален, т.к. располагает именно на ваше воображение и восприятие.
Ниже рассмотрим основные принципы минимализма в веб-дизайне.
Композиция и свобода
Данный принцип весьма прост, при создании композиции веб-сайта, стоит уделить внимание свободному пространству. Каждый из элементов сайта (блок навигации, логотип, оформленная шапка или необходимый слайдер с презентацией продукции / работ, контент, подвал сайта и т.д.) должен чувствовать себя свободно в общей композиции.
Свободное пространство и правильная структура подачи нужной информации является несомненным плюсом минимализма. А именно благодаря этому посетителю легко и удобно понять нужные элементы и детали на веб-ресурсе.
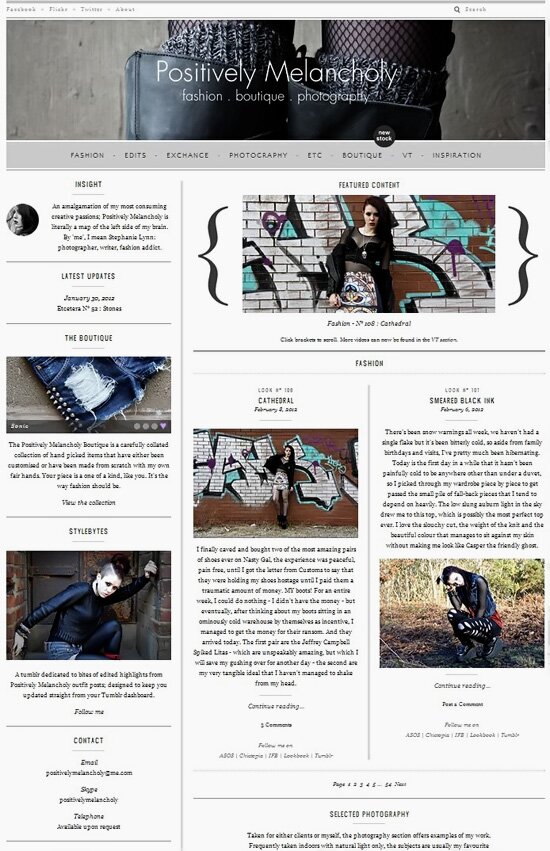
Пример тому сайт — www.positivelymelancholy.com

Структура размечена, что упрощает восприятие, свободное пространство в композиции не отвлекает от изучения нужного элемента страницы.
Ненужные элементы
Следующий принцип основывается на упрощении содержания веб-ресурса. Тут необходимо исходить из тематики и направления веб-сайта, т.к. на этом основываются элементы и детали которые должны быть на странице. Не к каждому проекту подойдёт чистый минимализм, т.к. он может даже навредить. А именно если произойдёт перебор с упрощением, то посетители вовсе не получат необходимую информацию, а создатель не сможет донести все элементы до посетителей.
Поэтому следует сперва проанализировать цель веб-ресурса, определить важность элементов и их функции. После анализа, следует выделить главные элементы (которые и несут суть / цель сайта), а все элементы не касающееся тематики и целей убрать.
Тем самым и происходит упрощение, а именно веб-ресурс обретает простоту и функциональность. Особенно это уместно при создании узкотематичных проектов, таких как портфолио (для демонстрации работ и оказании услуг), продажа определённых товаров, тематический сайт/блог (подача контента), галереи (собрание произведений искусства, коллекций изображений и прочего) и т.п.
Выравнивание структуры
Данный принцип можно отнести к композиции. Выравнивание структуры сайта, а именно блоков с информацией — элементов, придает четкое восприятие страницы посетителем, а именно посетитель может без негатива концентрироваться на определенных элементах.
Стоит отметить, что выравнивание не обязывает делать обязательно границы и ограничители в блоках и между ними, содержать элементы в квадратных и строгих решениях. Главное заранее продумать выше описанные принципы.
Цвет и минимализм
Цвет в минималистском веб-дизайне способствует укреплению необходимых элементов и выделению главных, тех которые заслуживают большего внимания. Все это служит лучшим ориентиром на странице для посетителей.
Важно использовать простую цветовую палитру и меньшее количество цветов. Использование 1 основного цвета и другого для важных элементов способствует хорошей концентрации на элементах страницы. А порой и вовсе можно обойтись одним цветом с использованием оттенков выбранного цвета.
Но стоит отметить, что не нужно выстраивать свой выбор обязательно в пользу классических цветов — серый, черный и белый. Возможно использовать любой цвет, главное — это образование гармонии в композиции (тут опять же всё исходит от целей и тематики веб-ресурса).
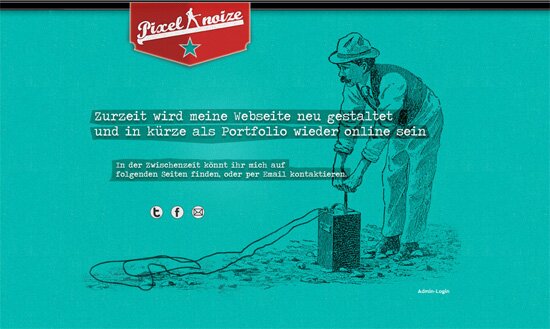
Как пример, веб-страница — www.pixelnoize.com

Использование цветов в данном примере не ограничивается классическими цветами, при этом гармония и восприятие положительные.
Шрифт / типографика
Типографике в минималистском веб-дизайне следует уделить более внимания. Но, использование шрифтовых гарнитур в описываемом направлении особенно актуально в англоязычном сегменте веба.
Использование различных шрифтовых гарнитур должно сочетаться с цветовой составляющей композиции (тут строится на экспериментах с типографикой). Стоит использовать не более 3-4 шрифтов при оформлении, также следует уделить внимание размеру шрифта и его пропорциях (отступах и расположению) для определенных элементов. Таким образом можно добиться лучшего эффекта восприятия у посетителей.
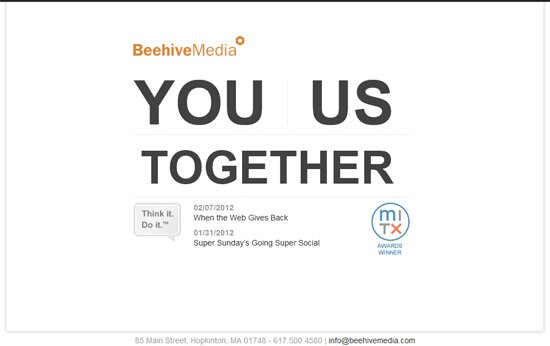
Пример — beehivemedia.com

Эффект сделан именно на размере и пропорциях (шрифтовой гарнитуры) главных элементов. При этом первое сосредоточение ставится именно на эти элементы.
Свойства минимализма в веб-дизайне:
Выше описывался минимализм, как стиль и направление, но иногда можно не использовать чистый минимализм, а взять только его свойства.
По своей сути, свойства это и есть описанные принципы, поэтому суть их объясняется очень просто. Для таких веб-проектов в которых минимализм, как стиль не уместен, есть возможность использовать только его свойства. А именно:
- Если невозможно создать свободное пространство в дизайне, стоит воспользоваться минималистскими свойствами цвета и типографики, таким образом сделать различные элементы упрощенными и легче воспринимаемыми.
- Если нет возможности убрать лишние элементы с дизайна, то можно внести в дизайн свойства структуры и композиции. Таким образом сделать акцент на главных и необходимых элементах страницы, а лишние элементы вынести на второй план. Также тут уместно воспользоваться свойством цвета и сделать эти элементы ещё менее значимыми в дизайне.
- Если цветовая составляющая веб-ресурса не возможна к изменению и является не совсем положительной, можно опять же воспользоваться свойствами композиции и структуры. Таким образом добиться расстановки и отделения элементов для лучшего восприятия их по отдельности…
Всё это разумеется необходимо, если Вы хотите внести часть минимализма в свой дизайн, иначе, из не обдуманного применение свойств можно сделать только хуже.
Суммарный итог:
Хочу заметить, что точное руководство по строению минималистского веб-дизайна или перечень стандартов в таковом направлении веб-дизайна — это миф и фантастика…
Минимализм основывается на восприятии, и у каждого оно может отличаться. А описанные принципы, это поверхностное представление веб-дизайна в стиле минимализм.
Минимализм даёт возможность экспериментировать с дизайном для того, чтобы добиться простоты и функциональности. Простота и функциональность и есть главные критерии минимализма.
Также стоит ещё раз отметить, что под каждый веб-ресурс (его цели и тематику) необходима своя задумка и анализ перед преображением такового в направлении минимализма.
P.S. Ещё хочу добавить, что те, кто считает минимализм ленью создателя, пустышкой (в плане малого количества элементов) или тусклым и пессимистичным (в плане темных тонов и отсутствия графики в некоторых случаях) — либо не встречали минималистского дизайна или вовсе не имеют представления о тенденциях и направлениях дизайна. Считаю, что в каждом стиле и направлении всегда есть достойные варианты и никогда не стоит обобщать мнение о стиле в общем исходя из некоторых работ…
Комментарии:
http://старыйлес.рф/


